Figma structuur
Figma
Het kernteam, en reeds aangesloten organisaties hebben een voorkeur voor Figma.

Waarom Figma?
Figma sluit qua concept, architectuur en naamgeving goed aan bij de front-end implementatie. Daarnaast brengt Figma enkele voordelen met zich mee ten opzichte van andere ontwerptools.
Figma voordelen
- Platform onafhankelijk. Je kunt zelfs vanuit de browser werken.
- Samenwerken. Je kunt met meerdere personen tegelijk in dezelfde file werken.
- Prototypen. Je kan binnen Figma zelf prototypes opzetten.
- Inspecteren. Developers kunnen binnen Figma zelf ontwerpen inspecteren.
Meer informatie over Figma kun je vinden op help.figma.com en forum.figma.com.
Het NL Design System zit echter net even anders in elkaar als andere Design Systems. Dat heeft ook invloed op de Figma structuur en het gebruik.
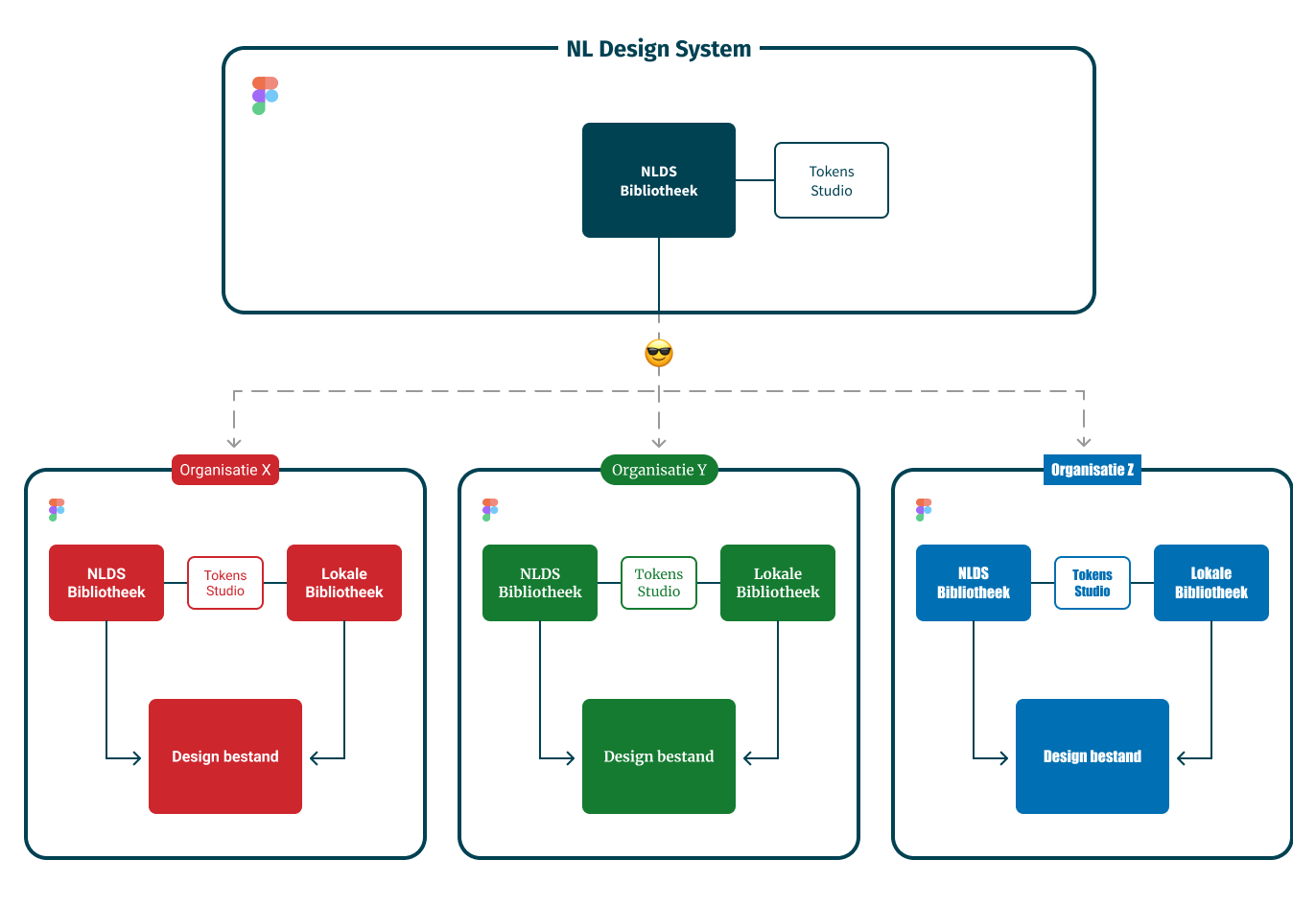
Structuur
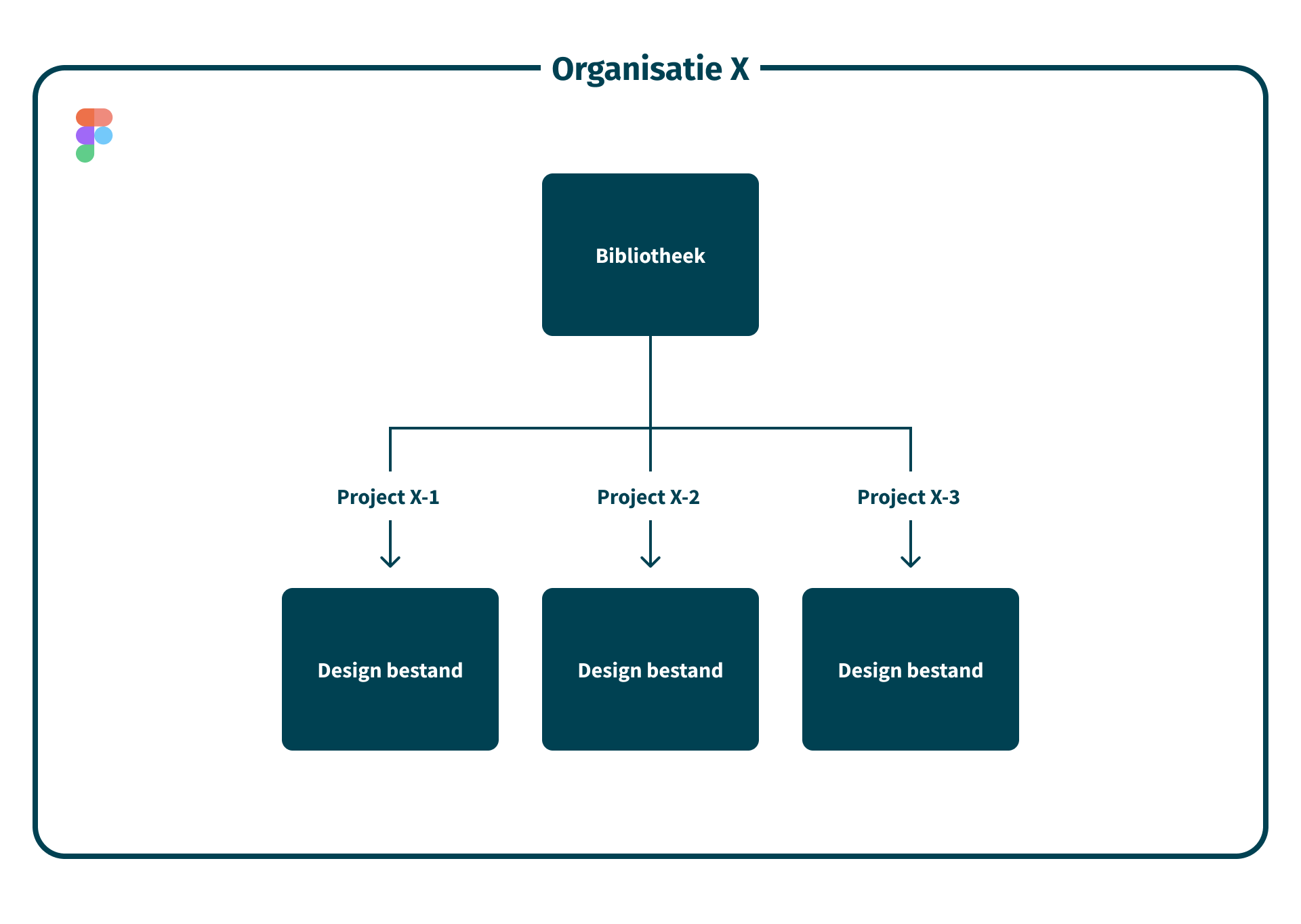
Een organisatie heeft vaak zijn eigen Figma omgeving. Binnen die omgeving wordt een bibliotheek beheerd met de huisstijl en componenten. Andere design bestanden kunnen zich ‘abonneren’ op die bibliotheek waardoor concepten, flows en/of prototypes snel en consistent kunnen worden uitgewerkt.
Wordt er een aanpassing gedaan in de bibliotheek? Dan is die aanpassing met een druk op de knop ook toegepast binnen alle design bestanden die op de bibliotheek geabonneerd zijn.

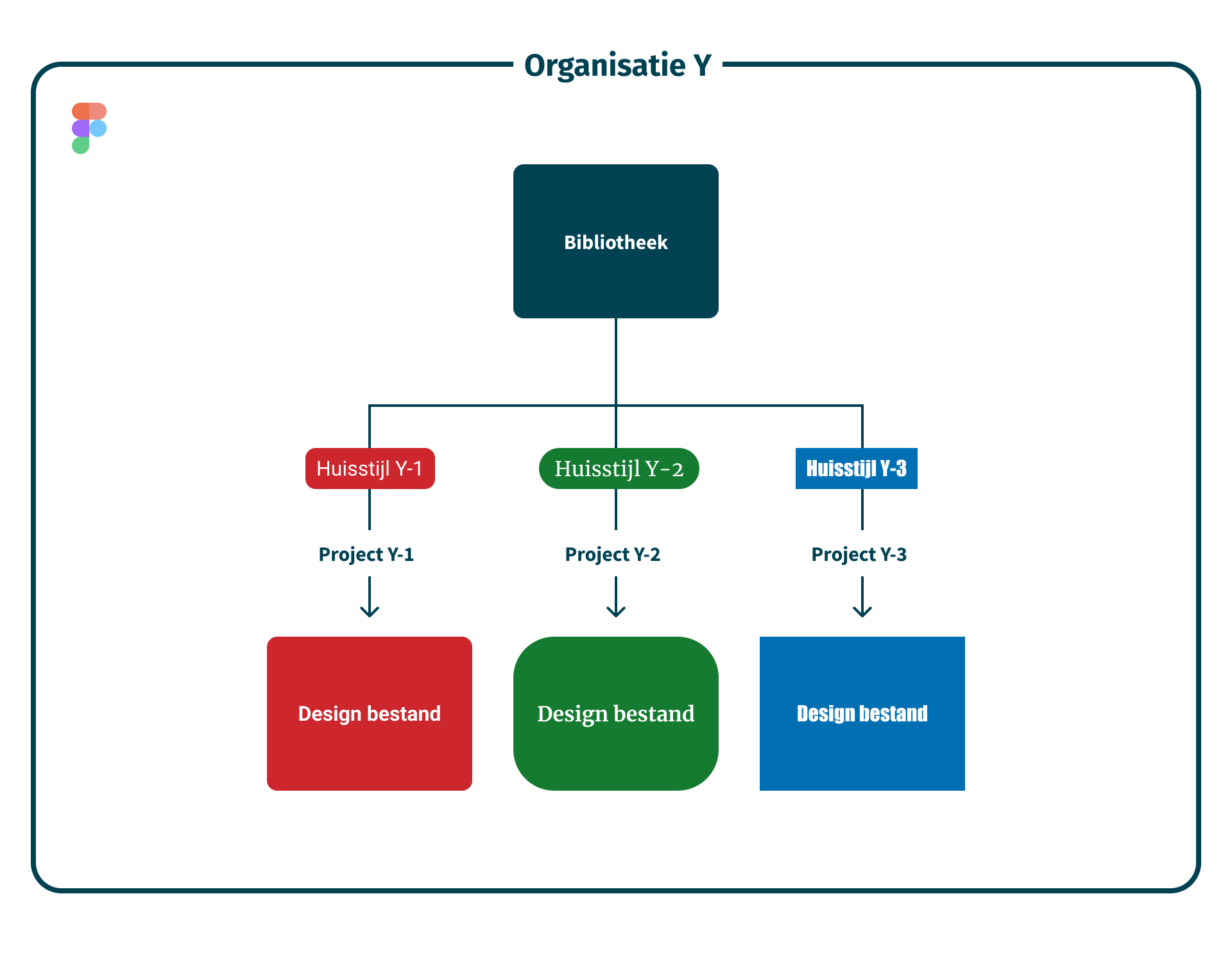
Bevat een organisatie meerdere ‘huisstijlen’? Ook dan kunnen design bestanden gebruik maken van één of meerdere bibliotheken.

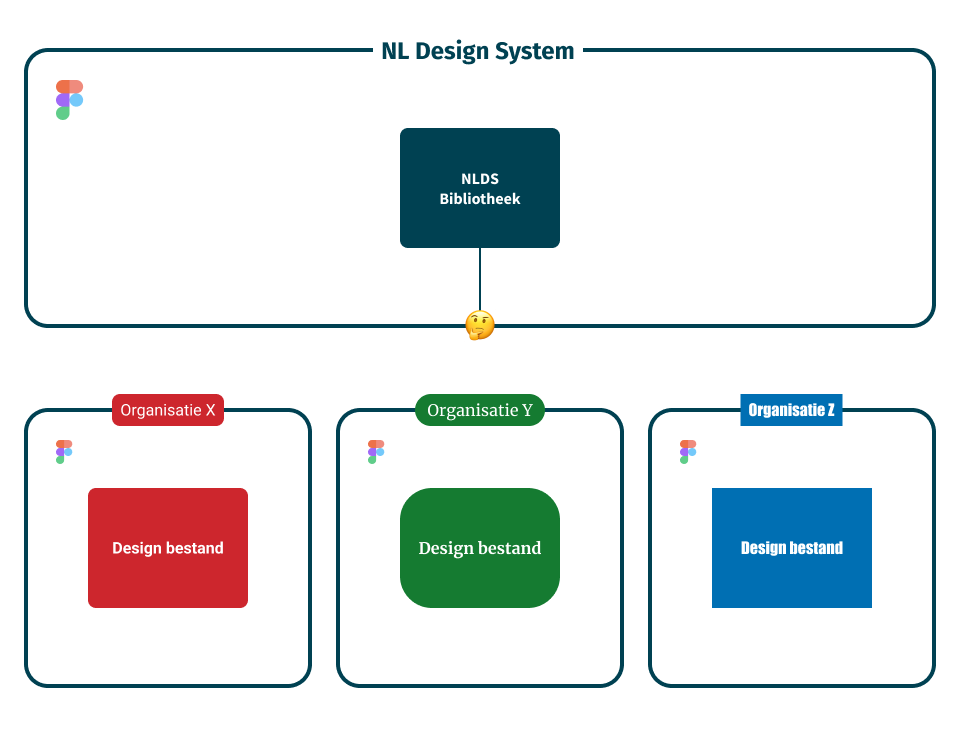
Maar dan is daar het NL Design System. Waarbij we wel een bibliotheek aanbieden maar waar andere organisaties zich niet op kunnen abonneren. Dat komt omdat iedere organisatie binnen een eigen Figma omgeving werkt. Hoe je toch van deze bibliotheek gebruik kunt maken, en je eigen huisstijl kunt toepassen, leggen we graag aan je uit.

Gebruik
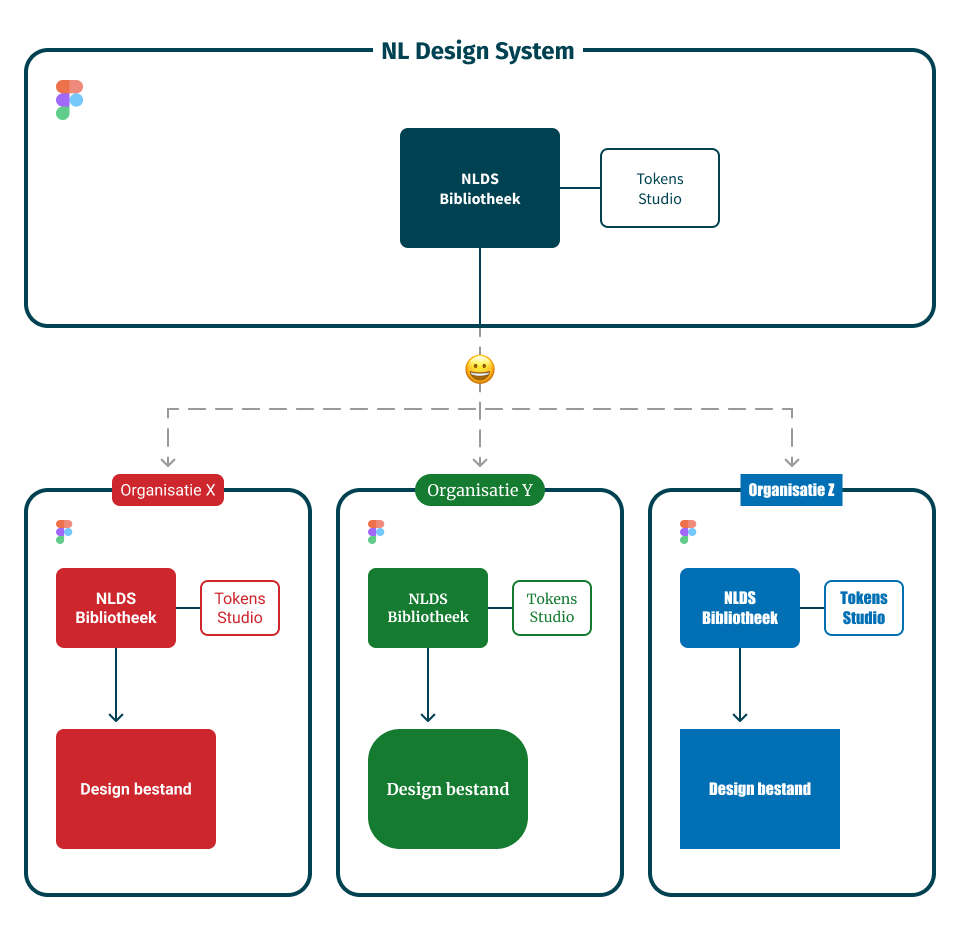
Om vanuit Figma met het NL Design System te werken heb je 2 dingen nodig. De ‘NL Design System bibliotheek' en de ‘Tokens Studio plugin'.

NL Design System Figma bibliotheek
Vanuit het NL Design System bieden we een Figma bibliotheek aan. Op dit moment zijn we druk bezig om deze Figma bibliotheek te vullen met 'Community' componenten. Deze community componenten zijn een-op-een in code beschikbaar.
Zodra een community component in meerdere organisaties succesvol ingezet is zal deze volgens het estafettemodel door het kernteam opgenomen worden als 'Candidate' en later 'Hall of Fame' component.

Al een eigen Figma bibliotheek?
Mooi! Die kun je gewoon blijven gebruiken.
We adviseren je om de NL Design System bibliotheek naast de lokale bibliotheek van jouw organisatie te positioneren. Vervolgens kun je, geleidelijk aan, componenten die in beide bibliotheken aanwezig zijn uit de lokale bibliotheek van jouw organisatie inwisselen voor componenten uit de NL Design System bibliotheek.
Zo houd je uiteindelijk een lokale bibliotheek over met componenten die alleen voor jouw organisatie nodig zijn.
Trouwens… misschien zitten daar wel componenten tussen die andere organisaties goed kunnen gebruiken. In dat geval kun je die componenten altijd aan onze backlog toevoegen.
Nog geen eigen Figma bibliotheek?
Start dan met de componenten in de NL Design System bibliotheek. Maak daarnaast een lokale bibliotheek aan voor overige componenten. Denk bijvoorbeeld aan een ‘Pagina Header’ of ‘Pagina Footer’. Componenten die specifiek voor jouw organisatie zijn noemen wij ‘Snowflakes’.
Naamgeving Figma bibliotheken
We houden de naamgeving van de Figma bibliotheken graag gelijk tussen de verschillende organisaties. Daarom hebben we als designers de volgende naamgeving afsproken:
- NLDS - [naam-organisatie] - Bibliotheek
- Local - [naam-organisatie] - Bibliotheek
Hierdoor is het meest onderscheidende deel nog leesbaar als je in Figma meerdere tabjes open hebt staan.

Tokens Studio plugin
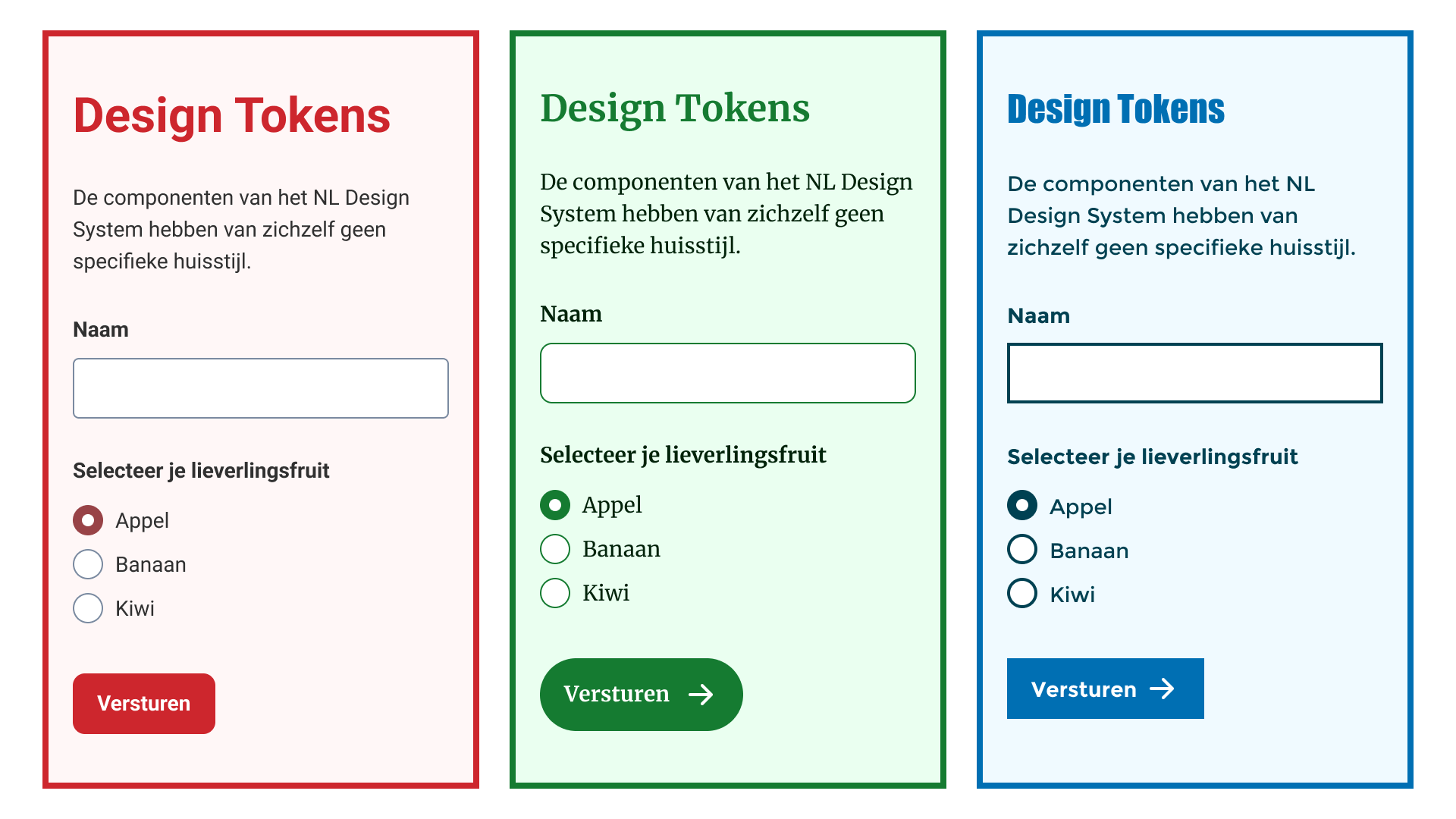
De componenten van het NL Design System hebben van zichzelf geen huisstijl. Iedere organisatie kan zijn eigen huisstijl op de componenten toepassen. Om dat voor elkaar te krijgen maken we gebruik van design tokens.

Alleen biedt Figma, net als alle andere ontwerpprogramma’s, geen ondersteuning voor design tokens. Daarom maken we gebruik van de Tokens Studio plugin.

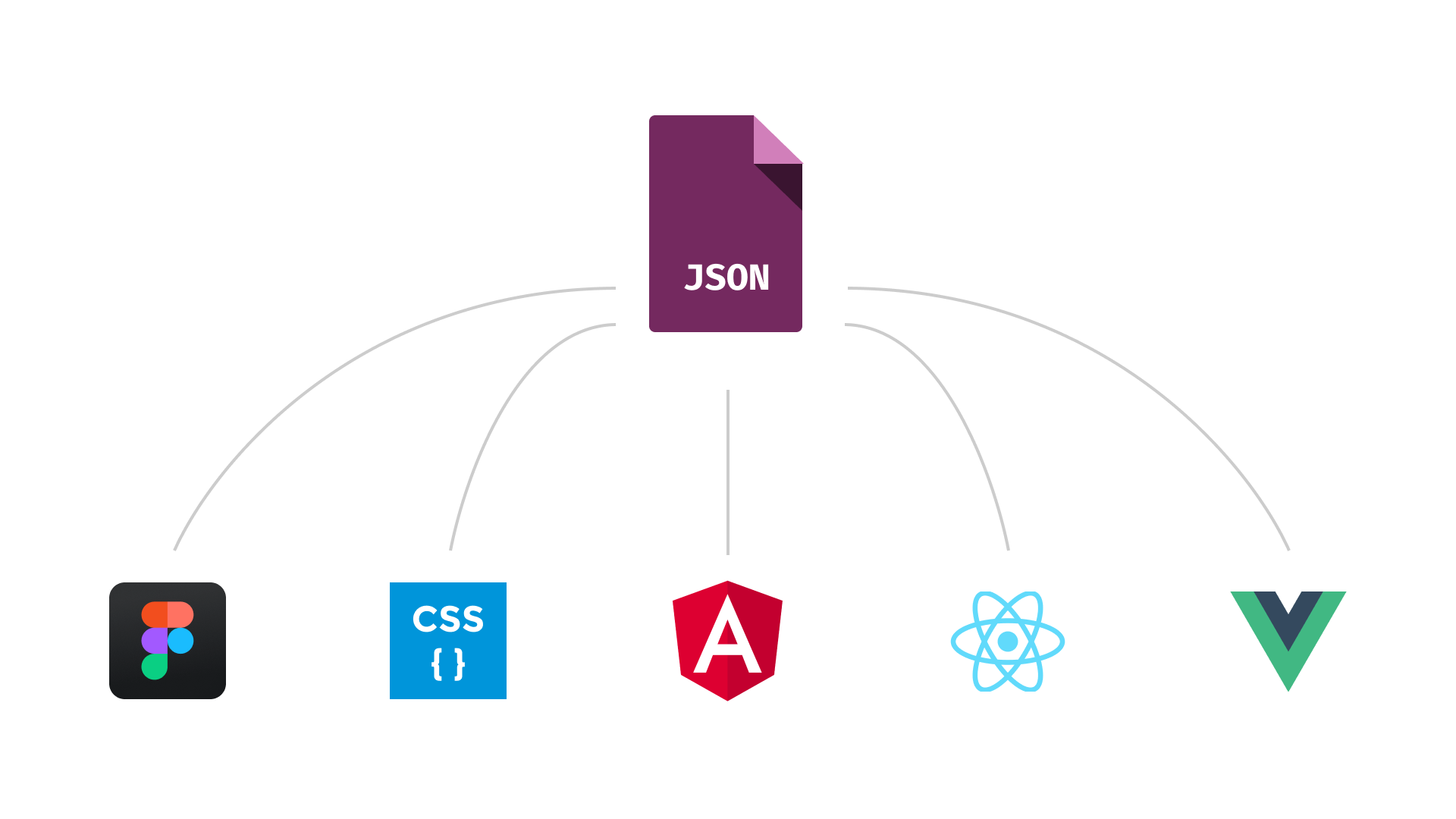
Deze plugin zorgt ervoor dat je binnen Figma vanuit hetzelfde JSON bestand kunt werken als developers. Je put dus letterlijk uit dezelfde bron.

Binnen de NL Design System bibliotheek houden we de Brand, Common en Component token niveaus aan. Dat betreft de plugin maar ook de pagina-indeling van de bibliotheek.
Voorbeeld thema
Het NL Design System heeft van zichzelf geen huisstijl. Maar om de werking en kracht van design tokens aan te tonen maken we wel gebruik van een ‘Voorbeeld’ thema.
Aan de slag
We hebben een stappenplan uitgeschreven om uit te leggen hoe je gebruik kunt maken van de NL Design System bibliotheek en de Token Studio plugin.
Help deze documentatie te verbeteren
Om ervoor te zorgen dat deze documentatie nuttig, relevant en up-to-date is, kun je een wijziging voorstellen via Github.
Vragen
Heb je een vraag? Twijfel niet en neem contact op met het kernteam.